Источник: videosmile.ru Автор: Марсель Фатхутдинов
Эффект удаляет выбранный цвет, делает его прозрачным. Нижнее изображение становится видимым через участки с выбранным цветом верхнего слоя.
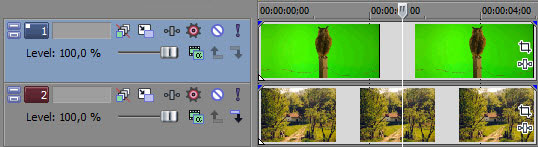
У нас есть два фрагмента: один на зеленом фоне, его мы и будем редактировать.

Второй мы будем использовать как фон.

Наша цель - разместить сову в кадре с пейзажем.

Шаг 1: Разместим на Timeline два фрагмента: верхнее - для которого будем использовать эффект, нижнее - фоновое.

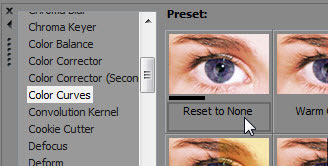
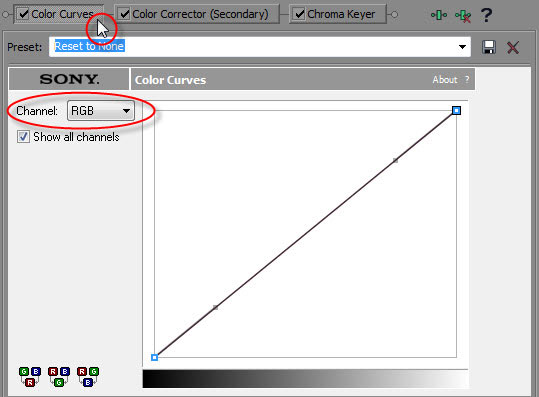
Шаг 2: Сначала применим к редактируемому фрагменту эффект "Color Curves". Идем на вкладку Video FX, находим группу Color Curves, и перетаскиваем шаблон Reset to none на наш фрагмент. Его параметры мы будем регулировать позже, но применить его мы должны в первую очередь.

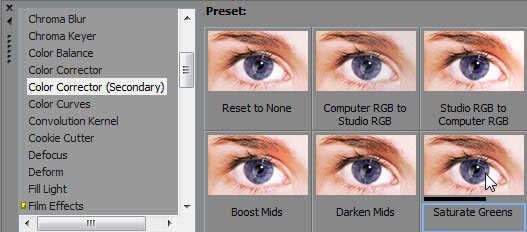
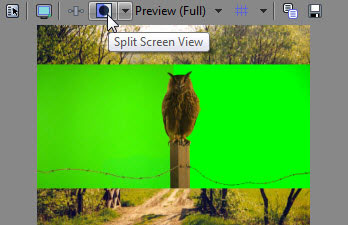
Шаг 3: Вторым перетаскиваем шаблон Saturate Greens из группы эффектов Color correction (Secondary). Параметры, предложенные Sony Vegas по умолчанию, оставим без изменений. Вы сразу заметите что зеленый цвет стал насыщеннее и ярче. Для наглядности можно в окне Preview нажать на кнопку Split Screen View.


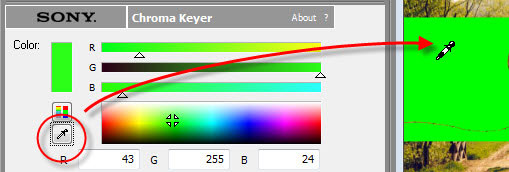
Шаг 4: Ну а теперь применяем эффект из группы Chroma Keyer. Можете взять любой шаблон, его настройки мы изменим под себя. Для начала воспользуемся пипеткой и возьмем образец цвета с нашего изображения.

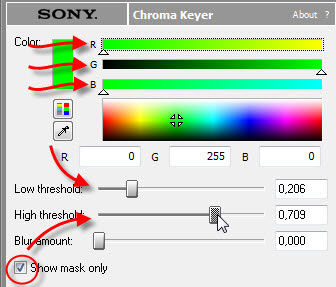
Шаг 5: После этого ставим флажек возле поля Show mask only и регулирум значение цвета для каждого канала отдельно. Видимое изображение будет отображаться белым цветом. Так вы лучше увидите результат. Так же сразу можно отрегулировать значение параметра Lowtreshold и Hightreshold.

Шаг 6: Сняв флажек с поля Show mask only можно так же немного увеличить параметр Blur amount, чтобы границы были немного размыты переход был менее заметен.

Шаг 7: Теперь вернемся к нашему первому эффекту и произведем некоторые изменения. Чтобы включить окошко с параметрами нажмите на кнопку Event FX. Кликаем на эффект Color Curves и мы видим его параметры.

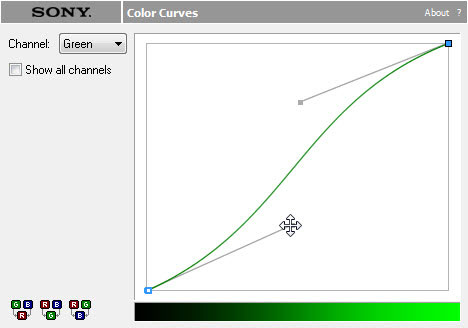
В поле Channel выбираем Green. Теперь мы регулируем только баланс зеленого цвета. И настраиваем регуляторы на наше усмотрение.

Шаг 8: В конце Вы снова можете открыть окно параметров Chroma Keyer и внести корректировки в полях Lowtreshold и Hightreshold.
Теперь зайдем в окно Track Motion и изменим позицию совы в кадре.

Таким образом мы можем сделать прозрачным любой цвет! Некоторые фильмы были полностью сняты на зеленом или синем экране. Вы наверняка слышали об этой технологии. И фон может быть установлен любой на усмотрение режиссера, то есть Вас. Так что экспериментируйте! Желаем творческих успехов!
Комментариев нет:
Отправить комментарий