Коллекция пиксельных узоров/скринтонов













































































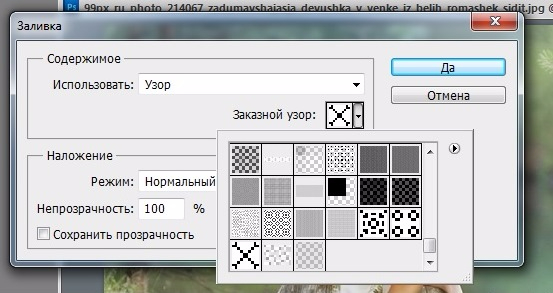
 3. В меню Редактирование – Выполнить заливку. Открывается окно «Заливка». В нём нажимаем «Заказной узор» - открывается «набор узоров» (см. скрин внизу)
3. В меню Редактирование – Выполнить заливку. Открывается окно «Заливка». В нём нажимаем «Заказной узор» - открывается «набор узоров» (см. скрин внизу)  4. «Тык» курсором в выбранный узор и жмём «да» А вот дальше самое главное… Выбираем режим наложения текстуры и прозрачность. Примеряем разные варианты. По-умолчанию, режим наложения стоит «Нормальный» . Прозрачность – 100%
4. «Тык» курсором в выбранный узор и жмём «да» А вот дальше самое главное… Выбираем режим наложения текстуры и прозрачность. Примеряем разные варианты. По-умолчанию, режим наложения стоит «Нормальный» . Прозрачность – 100%  Кликаем по всем подряд режимам, не забывая, что можно изменить процент прозрачности и заливка станет прозрачней и бледней. Ищем тот вариант который больше понравится. Там где текстура не нужна можно немного стереть её ластиком (если мешает конечно) Вот примеры как меняется изображение при разных режимах наложения и с разными узорами/скринтонами: 1) Использован самый первый узор. Режим наложения: Линейный свет. Opacity: 100%
Кликаем по всем подряд режимам, не забывая, что можно изменить процент прозрачности и заливка станет прозрачней и бледней. Ищем тот вариант который больше понравится. Там где текстура не нужна можно немного стереть её ластиком (если мешает конечно) Вот примеры как меняется изображение при разных режимах наложения и с разными узорами/скринтонами: 1) Использован самый первый узор. Режим наложения: Линейный свет. Opacity: 100%  2) Тоже использован первый узор. Но, Режим наложения: Умножение. Opacity: 80% плюс чтобы девушка не была совсем уж в «чёрную точку» немного прошлась по ней ластиком ))
2) Тоже использован первый узор. Но, Режим наложения: Умножение. Opacity: 80% плюс чтобы девушка не была совсем уж в «чёрную точку» немного прошлась по ней ластиком ))  Видите разницу? 3) А это - Режим наложения: Осветление основы . Opacity: 33%
Видите разницу? 3) А это - Режим наложения: Осветление основы . Opacity: 33%  И какой здесь вариант лучше? 4) Теперь использован скринтон из второго ряда, в вертикальную полосочку. В режиме - Нормальный, изображения вообще не видно. А вот если поставить: Режим наложения : Перекрытие. Opacity: 20%. Заливка 60% Вот как получается. Видны полосочки?)
И какой здесь вариант лучше? 4) Теперь использован скринтон из второго ряда, в вертикальную полосочку. В режиме - Нормальный, изображения вообще не видно. А вот если поставить: Режим наложения : Перекрытие. Opacity: 20%. Заливка 60% Вот как получается. Видны полосочки?)  Вообщем, экспериментировать можно до бесконечности…) А ещё интересно может получиться, если к разным элементам коллажа, применять скринтоны разной структуры, разного узора. У меня в этом мало опыта, но попыталась что-то для примера сделать, на скорую руку, как-то так : На девушке и основном фоне использован скринтон первый из второго ряда (клеточка) , на бабочке на руке –другой, на остальных бабочках – ещё один, и на цветах текстурка..
Вообщем, экспериментировать можно до бесконечности…) А ещё интересно может получиться, если к разным элементам коллажа, применять скринтоны разной структуры, разного узора. У меня в этом мало опыта, но попыталась что-то для примера сделать, на скорую руку, как-то так : На девушке и основном фоне использован скринтон первый из второго ряда (клеточка) , на бабочке на руке –другой, на остальных бабочках – ещё один, и на цветах текстурка..  Увы, не всё получилось так как хотела, но идея то интересная..) Может у кого-то из вас появится желание поэкспериментировать? Покажете? Удачи!
Увы, не всё получилось так как хотела, но идея то интересная..) Может у кого-то из вас появится желание поэкспериментировать? Покажете? Удачи!
Комментариев нет:
Отправить комментарий